When employees couldn’t see approved leave on their hrPad Time Calendar, confusion spread quickly. This article shares the story of how one HR team partnered with CloudApper to extend hrPad, integrate Workday LOA data, and transform the employee experience with clear, visible leave records.
When Jenna, an HR Manager at a fast-growing hospitality company, walked into her office on Monday morning, she was greeted by an inbox brimming with emails. Nearly half were from employees confused about their LOA in Workday. Some weren’t sure whether their LOA in Workday had been approved or still pending, and others were frustrated that nothing was showing up on the tablet calendar they used every day.
 “I requested time off two weeks ago—why isn’t it showing on the tablet calendar?” one message read.
“I requested time off two weeks ago—why isn’t it showing on the tablet calendar?” one message read.
Another read simply: “Approved or pending? I have no idea.”
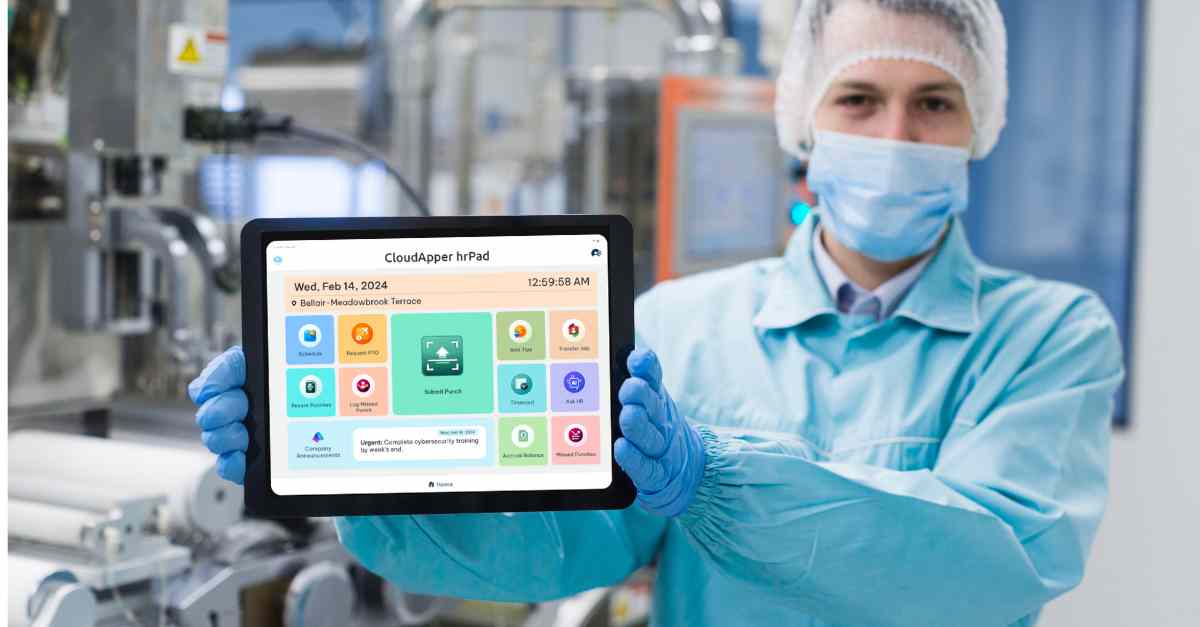
The company had recently implemented CloudApper hrPad, a tablet-based solution to replace their old hardware clocks. Employees loved being able to clock in with a face scan and see their schedules. But there was one persistent gap: approved and pending Leave of Absence (LOA) requests weren’t visible on the Time Calendar.
Jenna knew this was a problem. Employees were starting to lose trust in the system, and supervisors were frustrated by constant questions. She decided it was time to solve it.
She called a meeting with Ahmed, the company’s Workday integration lead, and Sophia, their CloudApper specialist.
“Let’s start by understanding what’s possible,” Jenna began. “We need LOA records from Workday to show up here.”
Ahmed nodded. “The data is in Workday. We have the Absence Requests API that tracks every LOA—start date, end date, approval status. The issue is, hrPad doesn’t automatically pull that data into the calendar.”
Sophia leaned forward. “But hrPad is designed to be extended. We can build an integration that syncs LOA data into the system. Then we customize the Time Calendar UI to display it.”
Jenna looked relieved. “Walk me through it step by step.”
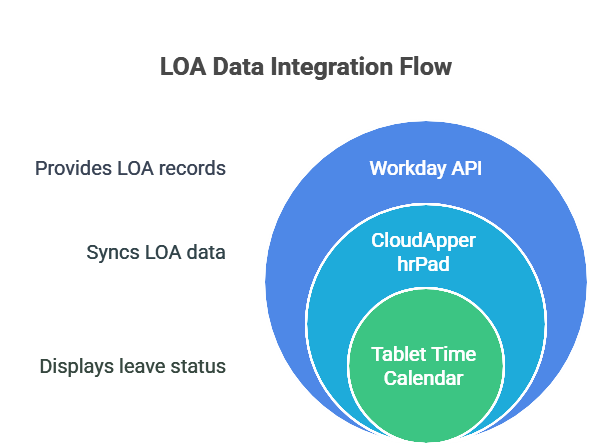
Sophia pulled out her laptop and turned the screen to the team. On it was a simple diagram:
| System | Function |
|---|---|
| Workday API | Provides up-to-date LOA records |
| CloudApper | Stores synced LOA data and displays on tablets |
| Time Calendar UI | Shows LOA blocks with color codes |
“First,” Sophia explained, “we’ll set up an API connection. We’ll create a secure integration system user in Workday that has read-only access to Absence Requests.”
Ahmed added, “Once we have that, we can set up a scheduled job to pull the latest LOA records every four hours.”
Jenna tilted her head. “And how do employees see the data?”
Sophia clicked to the next slide. It showed a calendar view with shaded blocks labeled LOA – Pending and LOA – Approved.
“On the Time Calendar, each leave period will appear as a shaded block. We’ll use green for approved, yellow for pending. When employees tap the block, they’ll see details.”
“Details?” Jenna asked.
“Exactly,” Sophia replied, “like this.”
Sophia switched to a mock-up screen that displayed a tap interaction:
| Leave Details | |
|---|---|
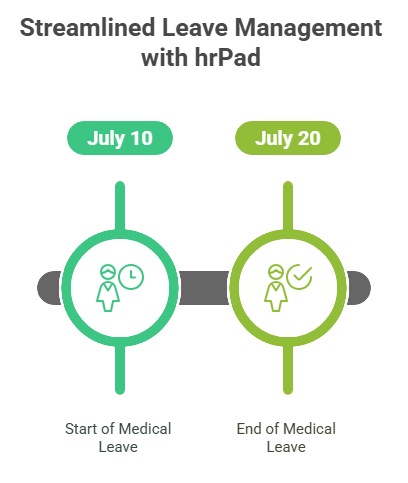
| Type | Medical Leave |
| Status | Approved |
| Start Date | July 10 |
| End Date | July 20 |
| Request Submitted | June 22 |
Jenna exhaled. “That’s exactly what we need.”
Ahmed nodded. “We’ll also cache the records in CloudApper’s database to keep the calendar responsive. That way, employees won’t experience delays every time they open the view.”
Sophia continued, “We can also configure permissions. Only employees can see their own LOA, and managers can view their team’s leave data.”
Jenna smiled. “How long will this take?”
“With proper scoping and testing,” Ahmed said, “three weeks, maybe four.”
Three weeks later, Jenna stood beside a row of tablets near the breakroom. An employee named Carlos walked up, scanned his face, and tapped on the Time Calendar.
“Hey, my vacation leave finally shows here,” he said, pointing at the green bar. He tapped it and read the details. “That’s perfect.”
Jenna watched as Carlos smiled and walked away. It was a small moment, but it meant everything. Clear visibility. Fewer questions. A little more trust in the system.
Sometimes, solving a problem isn’t about big technology shifts. It’s about finding the hidden gaps in your tools—and filling them thoughtfully.
How to Enable LOA Display on hrPad
- Obtain API Credentials: Create an integration system user in Workday with permissions to read Absence Requests and Time Off records.
- Develop the API Connection: Work with CloudApper specialists or your technical team to build a scheduled job that pulls LOA data every few hours.
- Map and Store Data: Configure hrPad to save LOA records in a secure database for quick access and display.
- Customize the Calendar UI: Modify the hrPad Time Calendar to show shaded blocks for approved and pending leaves, with color codes and tap-to-view details.
- Test the Integration: Validate accuracy by comparing displayed leave records to Workday reports before going live.
- Train Employees: Show your teams how to view their LOA status on hrPad tablets to reduce confusion and improve transparency.
Frequently Asked Questions
What is LOA in Workday?
LOA stands for Leave of Absence in Workday. It represents any approved or pending time-off period that an employee has requested, such as medical leave, vacation, or personal leave.
Why doesn’t hrPad display LOA in Workday by default?
By default, hrPad shows timecards, schedules, and accrual balances. However, displaying LOA in Workday requires pulling leave data via Workday’s APIs and customizing the Time Calendar view, which is not enabled out of the box.
Can employees see their LOA status on hrPad?
Yes, if you configure an integration to sync LOA data from Workday into hrPad, employees will be able to see approved and pending leaves directly on the Time Calendar interface.
Is this integration secure?
Absolutely. The connection uses Workday’s secure APIs with authenticated credentials. Data is encrypted during transmission and stored securely within CloudApper’s platform.
What is CloudApper AI Platform?
CloudApper AI is an advanced platform that enables organizations to integrate AI into their existing enterprise systems effortlessly, without the need for technical expertise, costly development, or upgrading the underlying infrastructure. By transforming legacy systems into AI-capable solutions, CloudApper allows companies to harness the power of Generative AI quickly and efficiently. This approach has been successfully implemented with leading systems like UKG, Workday, Oracle, Paradox, Amazon AWS Bedrock and can be applied across various industries, helping businesses enhance productivity, automate processes, and gain deeper insights without the usual complexities. With CloudApper AI, you can start experiencing the transformative benefits of AI today. Learn More

Brochure
CloudApper hrPad
Empower Frontline Employees with an AI-Powered Tablet/iPad Solution
Download Brochure
CloudApper AI Solutions for HR



- Works with
- and more.
Similar Posts
Workday Time Tracking Software Punch In and Out Using iPhone,…

Make Workday Policy Documents Answer Directly to Employees with CloudApper…